Favicon là gì? Tại sao website của bạn cần favicon?
Favicon là gì? : là một hình ảnh nhỏ – biểu tượng (icon) đại diện cho website của bạn hiển thị cạnh địa chỉ trang web (URL HTTP) trên thanh địa chỉ (Address) trên trình duyệt của khách hàng.
Tác dụng của Favicon, tại sao cần sử dụng: Favicon biểu tượng nhỏ đặc trưng sẽ giúp người dùng dễ dàng ghi nhớ, nhận biết, phân biệt website của bạn trong danh sách bookmark với các website khác.
Một trang web có Favicon nhìn trông thu hút hơn các trang không có Favicon rất nhiều.
Hướng dẫn tạo và chèn favicon.ico vào website
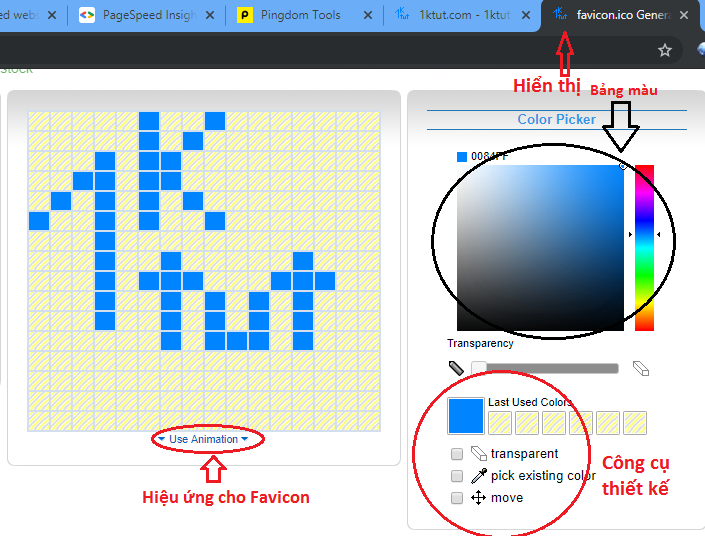
Tạo Favicon cho website rất đơn giản: Chúng ta sử dụng công cụ trực tuyến tạo Favicon trên website: www.favicon.cc


– Với vùng Field design, bạn nên sử dụng tất cả không gian trong nó.
– Với 3 công cụ cơ bản là : bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với bảng màu cho phép bạn thực hiện 1 favicon thật dễ dàng.
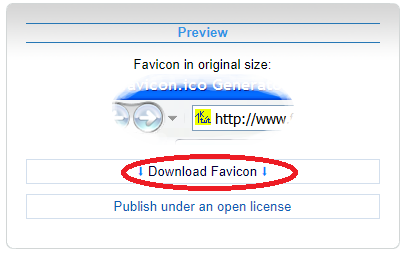
Khi thực hiện xong các bước trên chúng ta chỉ việc kéo con trỏ xuống dưới website và download favicon về máy tính.
Cách chèn favicon.ico vào Website blog:
Làm thế nào để thêm favicon vào website ????
- Chúng ta upload trực tiếp files favicon.ico vừa download về ở trên lên thư mục gốc của tên miền chứa website (thư mục thường dùng là public_html).
- Chèn đoạn mã HTML để tạo favicon. Thêm vào trong thẻ
headtags trong website của bạn:
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>hoặc nếu website bạn dùng định dang PNG cho file thì bạn chèn code sau:
<link href="YOUR-Domain/favicon.png" rel="shortcut icon" type="image/png"/>Trong đó :YOUR-FAVICON-URL là đường dẫn link file favicon của bạn.
type=”image/png” : image/png là định dạng của file favicon (vi dụ: favicon.png)
ví dụ code site 1ktut:
<link href='https://1ktut.com/favicon.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Chú ý: nếu không thấy favicon mới, kiểm tra lại đường dẫn file Favicon xem đúng chưa sau đó chúng ta xóa cache trình duyệt (clear cache of your browser) và khởi động lại.
Vậy với cách làm đơn giản trên qua bài viết ” Hướng dẫn tạo và thêm favicon.ico vào website ” bạn đã có 1 Favicon ưng ý bắt mắt cho website của mình.
Nếu các bạn lựa chọn tự tao favicon bằng cách khác lưu ý : kích thước favicon phải bé hơn 100 KB.
Chúc các bạn thành công !